
こんな悩みに答えます。
稼ぐことに特化したWordPressテーマ「AFFINGER5(アフィンガー)」。
今回はブログオシャレに見える「バナーリンク」についてご紹介します。
バナーリンクを使うとサイトの見た目がスッキリするのでオシャレになりますよ!
AFFINGER5(アフィンガー)なら使うべき「バナーリンク」とは
こんなのを指します↓
バナーリンクの作り方
リンクになっているので、遷移先を入れておけばクリックしたときにページへ誘導できます。おしゃれ!
なによりこれの良いところは、AFFINGER5 なら自分で画像をいじらなくても
手軽にバナーリンクを作ることができるのです!
カーソルを合わせることで、背景がのモザイクがとれるので、
どれを選択しているかも直感的に把握できます。
では、やり方を見ていきましょう。
AFFINGER5のバナーリンクの作り方

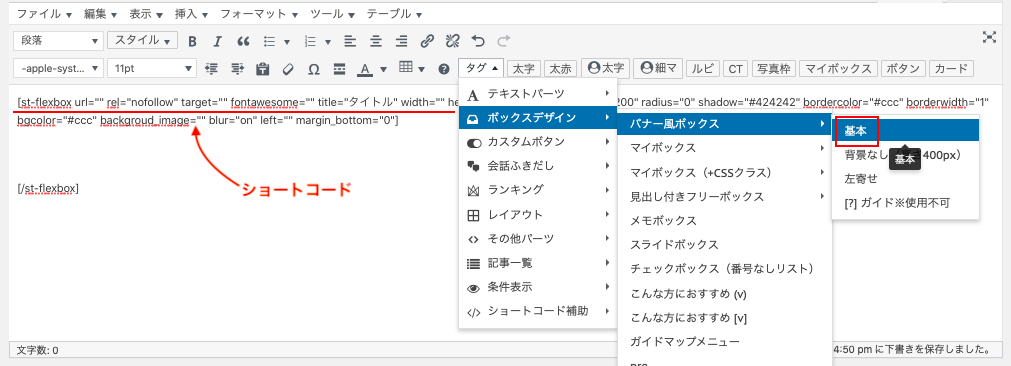
記事作成画面のエディターから
タグ>バナー風ボックス>基本
から作成できます。
できるショートコードは
「st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"」
ですね([ ]は削除しています)
文言の記載方法は、
「st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"」
- title="" にバナーリンクのタイトルを入力する
※例: title="バナーリンクの作り方" - [url=""]にリンク先URLを入力する
- [backgroud_image=""]に背景画像URLを入力する
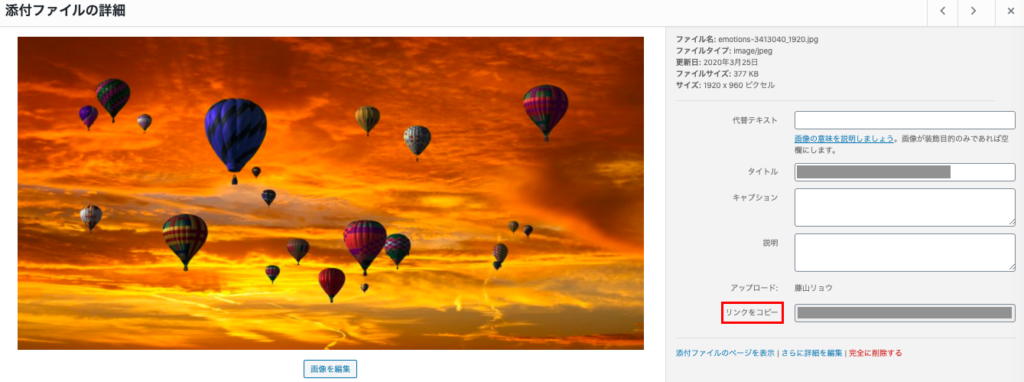
参考

背景画像のURLはメディアに使用したい画像をアップロードして、参考画像の「リンクをコピー」のURLをペーストすることでできます。
画像URLを見つけるのが最初大変かと思いますが、
よく使用するので、覚えておくといいですよ!
プレビューで見ながら書くと出来上がりのイメージが付くかもしれません。
これだけ!
あとは必要なの分だけショートコードを書くだけです。
まとめ:AFFINGER5使ってるならタグ装飾はすごい簡単
以上、今回は「バナーリンク」ついてご紹介しました。
すごい簡単ですよね。
WordPressそもそもの機能がすごいので、
HTMLやCSSの知識がなくても、
おしゃれな装飾が簡単にできます。
特にAFFINGER5だと様々な種類ががあるので、
使いこなすほうが難しいです笑
今後もこういったAFFINGERに関することを紹介していきます。
お疲れさまでした。
.png)
