
こんな悩みに答えます。
稼ぐことに特化したWordPressテーマ「AFFINGER5(アフィンガー)」。
今回はブログオシャレに見える「ブログカード」についてご紹介します。
ブログカードを使うとサイトの見た目がスッキリするのでオシャレになりますよ!
AFFINGER5でブログをおしゃれにする「ブログカード」とは
こんなのを指します↓
-

-
有料テーマ「AFFINGER5」を初心者に向けて徹底解説する
続きを見る
参考記事のリンクになっているので、クリックしたときにページへ誘導できます。おしゃれ!
なによりこれの良いところは、AFFINGER5 ならショートコードを使用して
手軽にブログカードを作ることができるのです!
では、やり方を見ていきましょう。
AFFINGER5のブログカードの作り方

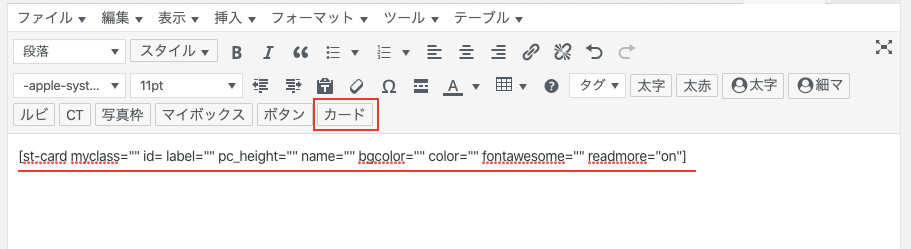
記事作成画面のエディターから
カード
から作成できます。
できるショートコードは
st-card myclass="" id= label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on"
ですね([ ]は削除しています)
文言の記載方法は、
st-card myclass="" id=424 label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on"
- id="" に遷移先記事のIDを入力する
※例: id=424 - label=""に「おすすめ」「参考記事」など入力(入れなくてもおk)
- readmore="on"をoffにすると「続きをみる」の表示がなくなります。
参考

投稿記事のIDは投稿一覧のIDからみれます。
よく使用するので、覚えておくといいですよ!
プレビューで見ながら書くと出来上がりのイメージが付くかもしれません。
これだけ!
あとは必要なの分だけショートコードを書くだけです。
まとめ:AFFINGER5使ってるならタグ装飾はすごい簡単
以上、今回は「ブログカード」ついてご紹介しました。
すごい簡単ですよね。
WordPressそもそもの機能がすごいので、
HTMLやCSSの知識がなくても、
おしゃれな装飾が簡単にできます。
特にAFFINGER5だと様々な種類ががあるので、
使いこなすほうが難しいです笑
今後もこういったAFFINGERに関することを紹介していきます。
お疲れさまでした。
.png)

