
こんな悩みにお答えします。
ブログの信頼性やかっこよさに大きな役割を担っている、「サイトロゴ」
先輩方のブログを見ていると、おしゃれなロゴが多いですよね。
でも、安心してください。
多くのブロガーさんが最初から完璧なデザインで始めたわけではありません。
9割近くの人が、運営していく中でシフトチェンジしたり、よりブラッシュアップしたりしていると思います。
今回はそんなサイトロゴの配置位置に関する設定の仕方です。
まだサイトロゴを設定できていない人はこちらから設定してくださいね。
【AFFINGER6】サイトロゴ、ファビコン、アイコンの設定方法【結構重要】
あわせて読みたい
そもそもサイトロゴの配置ってなに?
ブログのサイトロゴの場所のことを指します。
AFFINGER6の初期配置だと左側になっているのですが、中央に持ってくることで左右対称感をだして、まとまりのあるサイトという印象を与えます。
メモ
左右対称=シンメトリーは人間心理学でも効果的と言われています。
得られる感覚
・誠実感
・信頼感
・安定感
・安心感
つまり、シンメトリーであれば、人は良い印象を与えます
サイトロゴを中央配置にする方法
では、設定方法を順に見ていきましょう。
簡単な流れ
- 管理画面の左メニューの下部「AFFINGER6 管理」をクリック
- 表示された管理メニューの「ヘッダー」をクリック
- 最下部の「H ヘッダー設定」の「 ヘッダーを分割しない」にチェックして「SAVE」をクリック
- 「ヘッダーエリアをセンタリング」にチェックして「SAVE」をクリック
簡単です。順にみていきます。
step
1WordPress管理画面>AFFINGER6 管理をクリック。

step
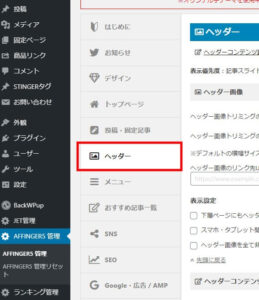
2ヘッダーをクリック。

step
3最下部の「H ヘッダー設定」の「 ヘッダーを分割しない」にチェックして「SAVE」をクリック

step
4「ヘッダーエリアをセンタリング」にチェックして「SAVE」をクリック

まとめ:AFFINGERでサイトロゴを中央配置するのは簡単!
以上、サイトロゴを左寄りから中央揃えにする方法を解説していきました。
AFFINGER6って色々とカスタマイズできるんですが、その設定場所は結構わかりにくいんですよね...
誰かに聞くことができればいいのかもしれませんが、あーそれねとすぐ答えてくれるとも限らず。
ネットで調べることになるんですが、解説しているサイトもそんなに多くないですよね。
当ブログは自分が始めたてのときに躓いたところを解説していますので、
よかったらほかも見てみてください。
今回は以上です。
.png)
