
スマホフッターにメニューバーがあるサイトがあるけど、あれはどうやるの?
こんな悩みにお答えします。
稼ぐことに特化したWordPressテーマ「AFFINGER6(アフィンガー)」。
今回はスマホの画面下に「固定メニュー」を設置する方法についてご紹介します。
スマホで見られる方が多いかと思いますので、手を入れていると離脱率を下げられたり、ホームリンクや各種SNSフォローやシェア、人気記事、おすすめ記事、広告リンク、カテゴリーメニュー、Feedly、読者登録などなど、目的別にスマホユーザーへ誘導をすることも可能ですよ!
WordPressにある程度慣れている方なら、5分もあれば設置できますので順番にやっていきましょう。
まだAFFINGER6を導入していない人はこちらもおすすめです。
有料テーマ「AFFINGER6」を初心者に向けて徹底解説する
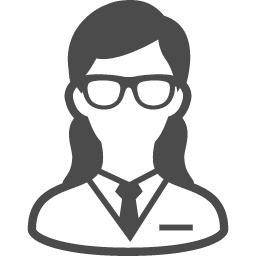
スマホ用フッター固定メニューとは
青い部分がスマホ用フッターです↓

スクロールをした際に、このメニューバーを表示することで、サイト推しであったり、Twitterなど
プッシュすることが可能です。
2つの注意ポイント
- 設置するメニューは4つまで設置が適当
フッターメニューは多く設置すると・・・ アイコンや文字が小さくなりメニューが見えづらくなる メニューが多い=選択肢が広くクリック率が下がる メニューひとつひとつの「価値」が下がる逆を言えば、フッターメニューが少ないほど見えやすい・クリック率が上がる・メニュー価値が上がります。 - フッターメニューはユーザーに一番行動して欲しいものだけ設置する
記事を多く読んでもらいたい(PVアップを目的)なら、「人気記事」「おすすめ記事」などのメニューを設置すれば効果的ですし、フォロワーを増やしたい(Twitter、Facebookなど)なら、各SNSアカウントページを設置すると効果的ですね。ただ、アレもコレも!と様座ななメニューを設置すると訪問ユーザーは迷ってしまい、結果的に何もしないでサイトを離脱してしまう確率が上がります。厳選に厳選したメニューだけを設置するのがおすすめです。
スマホ用フッター固定メニューの作り方
step
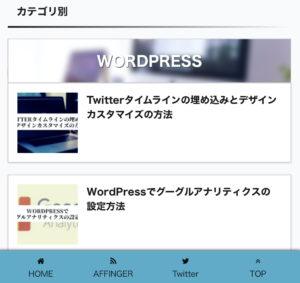
1WordPress管理画面>外観>メニューから、「新しいメニューを作成しましょう。」のテキストリンクをクリック。

step
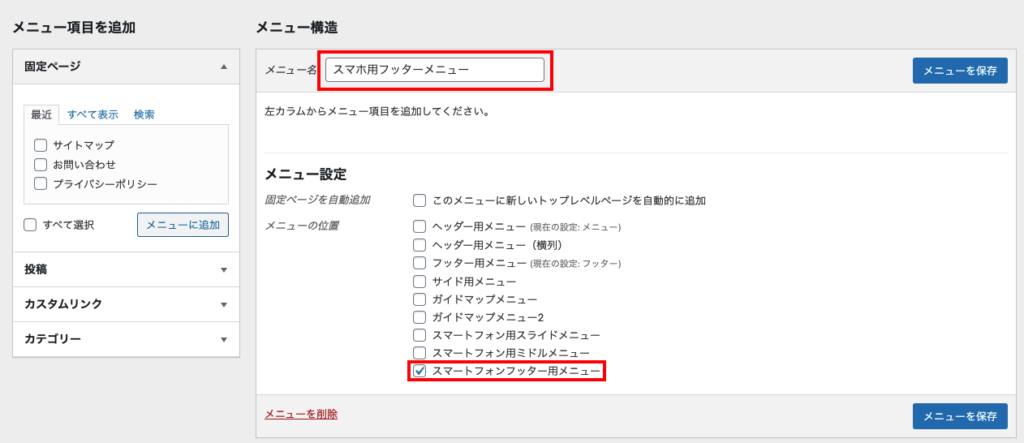
2「メニュー名」を記入して一度保存、メニュー設定は一番下「スマートフォン用フッターメニュー」にチェックし、「メニューを保存」をクリック

step
3スマホフッターへ設置するメニューを決めます。メニューは「固定ページ」「投稿ページ」「カスタム」「カテゴリー」から選べます。




RYO'S NOTEのフッターメニュー
以下4つです。
- HOME
- AFFINGER
- TOP
やり方は基本共通です。(HOMEを例に記載します。他の作成方法は補足しているのを参考にしてください)
step
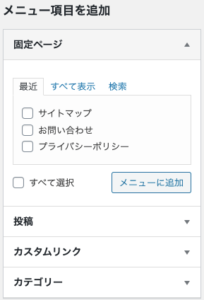
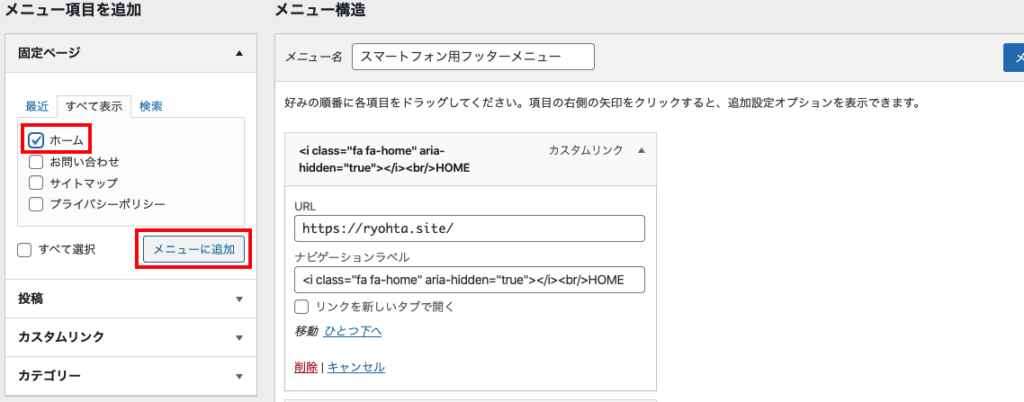
1固定ページタブを開き、全て表示タブから「ホーム」をチェックして「メニューに追加」します。

step
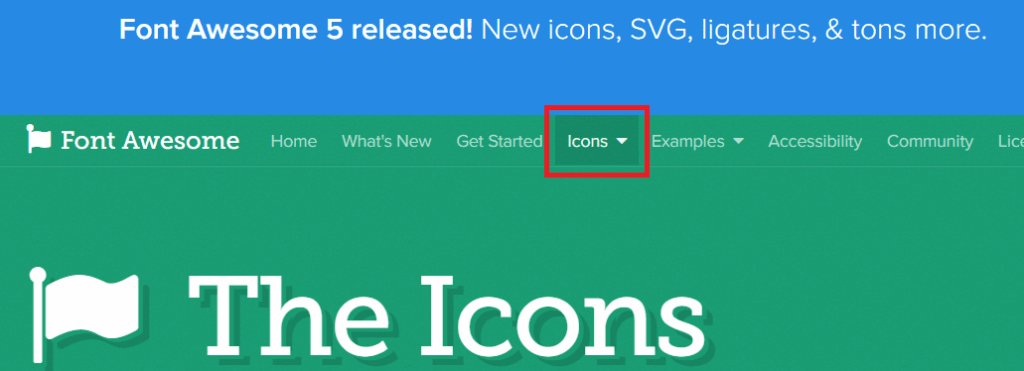
2アイコンを加えるために「fontawesome v4.7」へアクセスし、グローバルメニューにある「Icons」をクリックします

step
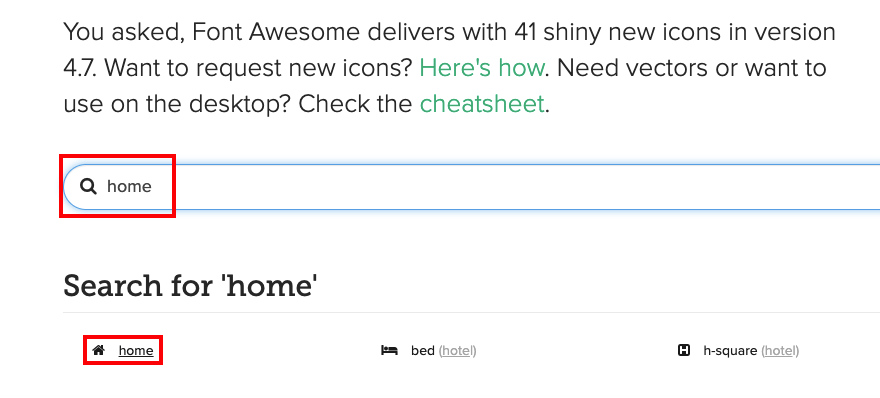
3アイコンサーチ枠に「HOME」と入力すると、下にHOMEに関連するアイコンが登場しますので、クリックします

step
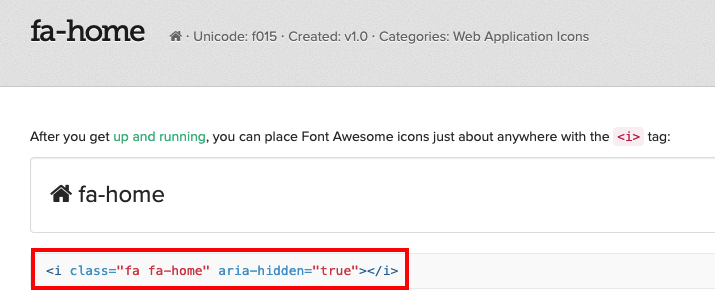
4HOMEアイコンを表示させるためのコードが取得できます。他のアイコンも同様の手順で行います。

ここまできたらステップ1の画面に戻ります。
step
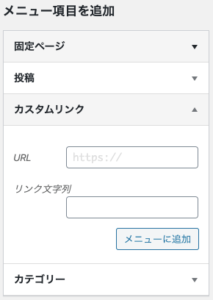
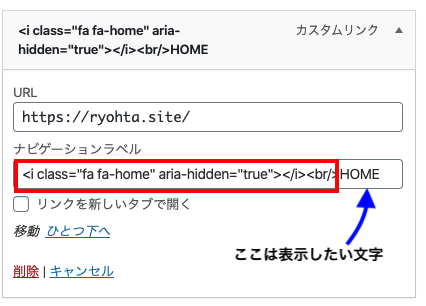
5カスタムリンクを開き、fontawesome v4.7で取得したコードを「リンク文字列」へ入力し<br>「表示したい文字」を入れて、「メニューに追加」をクリックします

ポイント
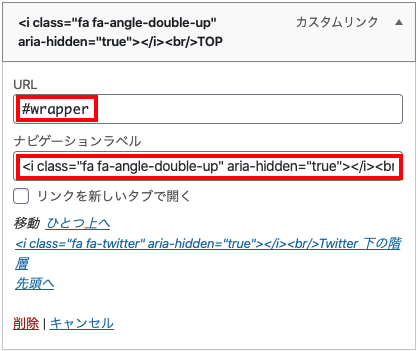
TOPの作成は下記画像を参考にしてください

- URL : #wrapper
- ナビゲーションラベル : <i class="fa fa-angle-double-up" aria-hidden="true"></i><br/>TOP
これで、スマホフッター固定メニューが完成です。
このできたものを最後にAFFINGER管理で設定すれば終わりです!あとちょっと!
AFFINER5(アフィンガー)でスマホフッター固定メニュー表示設定をする
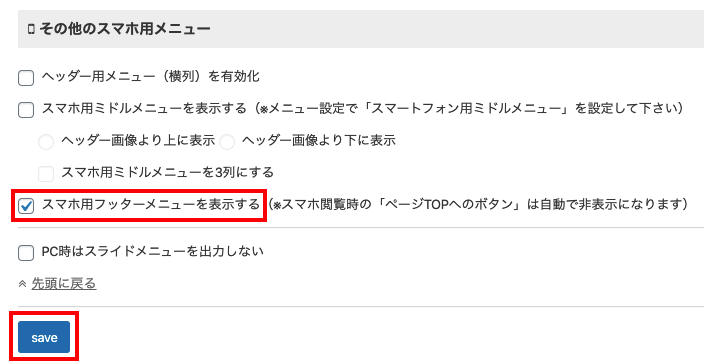
WordPress管理画面>AFFINGER管理画面>メニュー
下の方にある「スマホ用フッターメニューを表示する」にチェックを入れ、「save」をクリック。

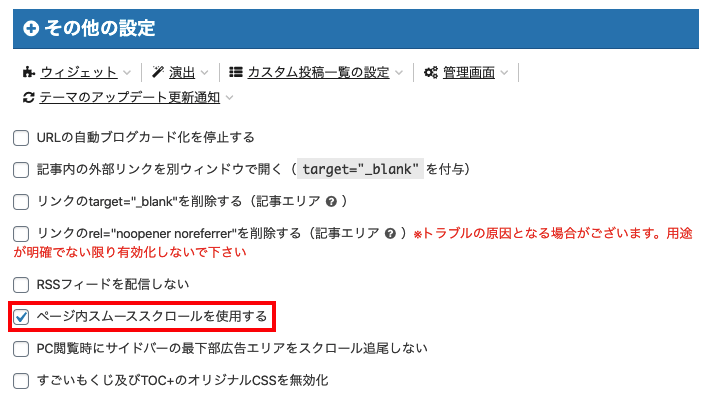
WordPress管理画面>AFFINGER管理画面>その他
次に、「ページ内スムーススクロールを使用する」にチェックを入れ、「保存」をクリック。

以上で、スマホ用固定フッターの完成\ バンザイ /
まとめ:AFFINGER6なら簡単にスマホ用フッターの設置ができる!
以上、AFFINGER6でスマホフッターに固定メニューを設置する方法をご紹介してきました。
固定メニューの作り方と、アイコンの表示の仕方を覚えられれば多くの場面で活用できます。
アイコンは記事内にも入れられますし、もちろんヘッダーメニュー内にも入れることができ、サイトの幅を広げられますね。
AFFINGER6ではこういった機能を標準として搭載している稼ぐためのテーマです。
導入したものの使いこなせていないのは損してます。
AFFINGER6のカスタマイズに関してはこちらがおすすめです。
まだ、AFFINGER6を導入していない人はこちらもおすすめです。
有料テーマ「AFFINGER6」を初心者に向けて徹底解説する
今回は以上です。
.png)