稼ぐことに特化したWordPressテーマ「AFFINGER5(アフィンガー)」。
今回はページ数リンク、ページャーのカスタマイズをご紹介します。
当ブログおすすめしているブログテーマ「AFFINGRE5(アフィンガー)」をまだ導入してない方はこちらをどうぞ。
-

-
有料テーマ「AFFINGER5」を初心者に向けて徹底解説する
続きを見る
CSSのコピペでできるので、簡単にすぐ終わります!!
ページ数リンク(ページャー)のカスタマイズ方法
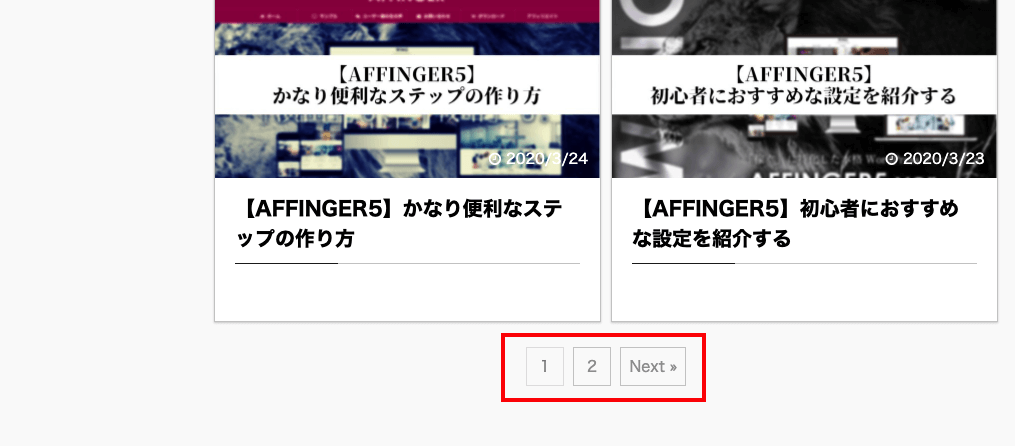
ページ数リンク(ページャー)とは
こういったものを指します


今のページが何ページなのかが分かりやすいですよね?
では、さっそくやっていきましょう。
ページ数リンク(ページャー)のカスタマイズ方法
WordPress管理画面>外観>カスタマイズ>追加CSSに以下コードを貼り付けます。
/*ページ数リンクカラー*/
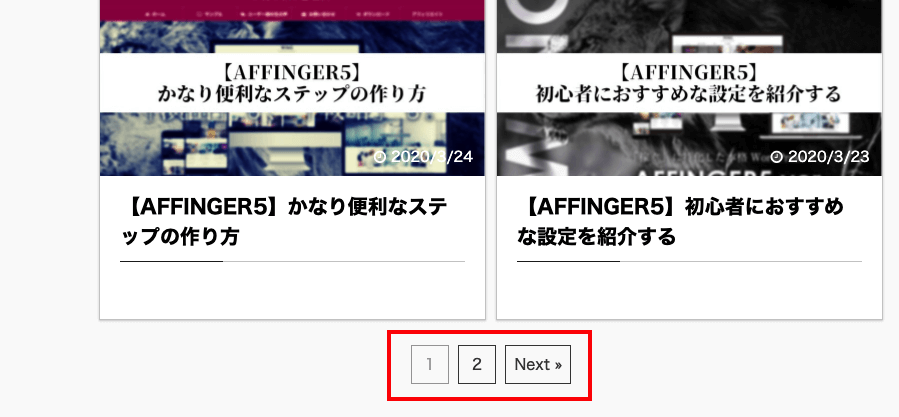
.st-pagelink .page-numbers {
border-color: rgb(68, 68, 68);/*ページ数周りのボーダーカラー*/
color: rgb(68, 68, 68);/*ページ数カラー*/
}
カラーは上記の値を変更すれば変えられるので、適宜お好みのカラーにしてみてください。
RGB数値の変更は下記サイトを参考にすると良いと思います。
以上です。
まとめ:ページ数リンクのカスタマイズをしてわかりやすくしよう
以上、ページ数リンク(ページャー)のカラーカスタマイズについてご紹介しました。
訪問者にとって自分が今何ページ目を見ているのかわかることは、とてもいいことですので、訪問者目線でサイトのみやすさは追求していくべきですね。
今後もこういったAFFINGER5の記事を紹介していきます。
-

-
AFFINGER5のカスタマイズ・CSS一覧
続きを見る
今回は以上です。
.png)
のカラーカスタマイズ【簡単】-1.png)

