
こんな悩みにお答えします。
稼ぐことに特化したWordPressテーマ「AFFINGER5(アフィンガー)」。
今回はJETのインフィード広告の設定方法をご紹介します。
当ブログおすすめしているブログテーマ「AFFINGRE5(アフィンガー)」をまだ導入してない方はこちらをどうぞ。
-

-
有料テーマ「AFFINGER5」を初心者に向けて徹底解説する
続きを見る
JETを導入してない人で、JETって何という方はこちらをごらんください。
[fa class=fa-angle-double-right]広告が溶け込む魔法の子テーマ「JET(WING正式対応版)」
この記事の真似をすれば、JETに合わせた必ずずれない広告設定ができますよ!
JET専用インフィード広告設定
step
1Googleアドセンスからインフィード広告を作成します
広告>サマリーから「インフィード広告」をクリック

step
2インフィード広告の設定をしていきます
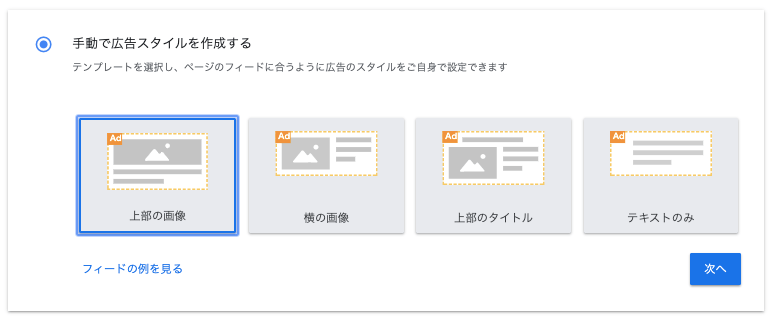
- 「手動で広告スタイルを作成する」、「上部の画像」をクリックして次へ

- 「広告ユニット名」に任意の名前を入力します。JET用インフィード広告などが良いです。グローバルオプションを設定します。
ポイント
設定項目 内容 グローバルオプション
選択したディスプレイ広告を許可する ON フォント Ariel 背景 何もしない 抜線サイズ 0 バディング 0:0:25:0 イメージ 画像の縦横比 1:91:1 幅 100 パディング 0:0:0:0 見出し フォントサイズ 22 パディング 0:0:40:0 説明 OFF URL フォント 11 パディング 3:10:0:10 - 「保存してコードを取得」をクリックします
step
3WordPressのウィジェットにコードを貼り付けます

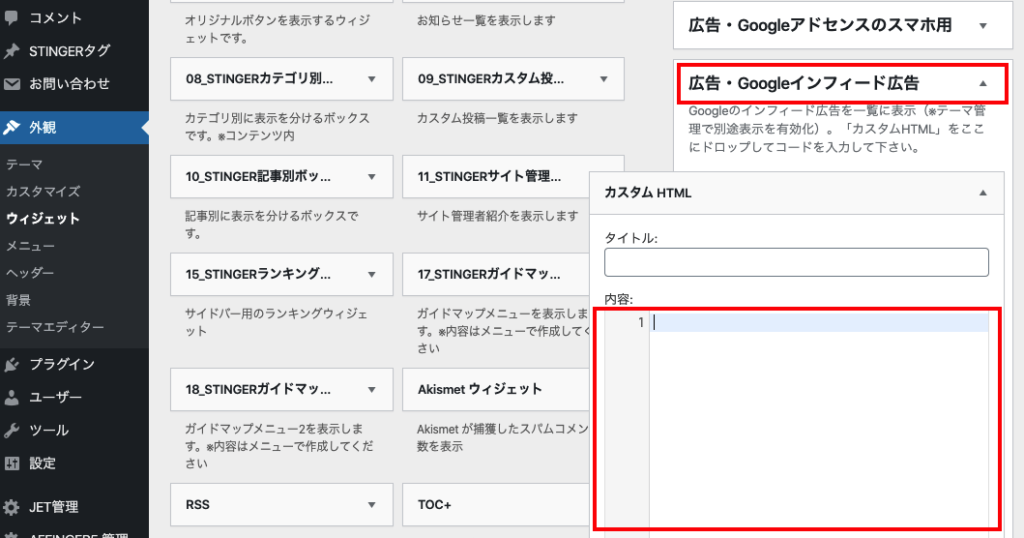
外観>ウィジェットから「広告・Googleインフィード広告」に「カスタムHTML」をドラッグ&ドロップします。
先程取得したインフィード広告のコードをコピー&ペーストで貼り付ければ完了です。保存を忘れずに!
抜粋設定の非表示もしておく
記事の抜粋設定を表示するにしている場合は、このインフィード広告と並べたときに少しずれます。
気になる人は非表示設定にするといいでしょう。
抜粋の非表示方法
WordPress管理画面>AFFINGER5管理画面>デザイン
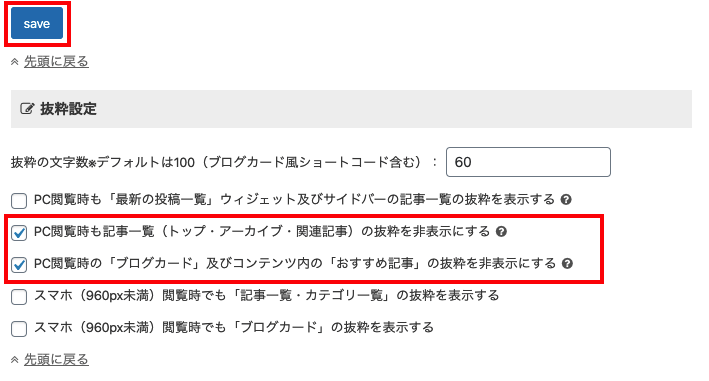
「抜粋設定」にある「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」にチェックを入れ「SAVE」
※画像のようにしておくと当ブログと同じ設定になります

まとめ:広告が溶け込む魔法の子テーマ「JET」を最大限に活かす
以上、ズレなくなる子テーマJETのインフィード広告設定方法についてご紹介してきました。
JETはHTMLなどWEB制作に関する言語がなくても簡単におしゃれなカード型のサイトを作成することができます。
AFFINGER5もそうですが、デザインやSEOなどに時間を取られないのはブロガーにとって大きな利点であり、
多くの人に愛されている証拠かなと思います。
AFFINGERをまだ使用されていない方はこちらもご見てみてください。
[fa class=fa-angle-double-right]有料テーマ「AFFINGER5」を初心者に向けて徹底解説する
今回は以上です。
.png)