稼ぐことに特化したWordPressテーマ「AFFINGER5(アフィンガー)」。
今回はページ数リンク、ページャーのカスタマイズをご紹介します。
当ブログおすすめしているブログテーマ「AFFINGRE5(アフィンガー)」をまだ導入してない方はこちらをどうぞ。
-

-
有料テーマ「AFFINGER5」を初心者に向けて徹底解説する
続きを見る
AFFINGER5(アフィンガー)では画像の設定を事前にしておく必要がありますが、
最初にやっておけば、記事作成時はとても楽になります!3分で終わります!
AFFINGER5(アフィンガー)の吹き出しの設定方法
step
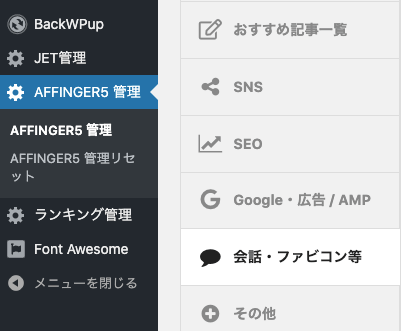
1WordPress管理画面>AFFINGER5管理画面>会話・ファビコンを選択

step
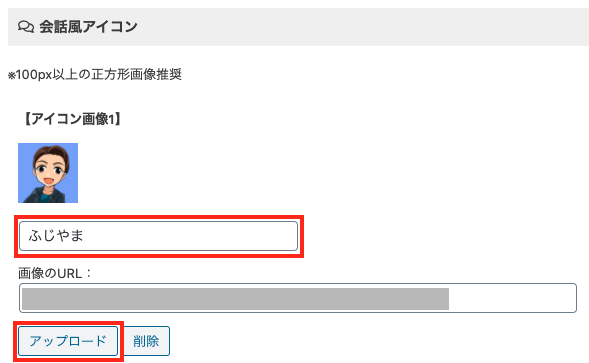
2アイコン画像1の空欄に「名前」を入力し、画像を「アップロード」します

ポイント
AFFINGER5(アフィンガー)ではアイコンの登録が8つまで可能です!最初は2つ、3つくらい登録しておくだけでいいと思います。
AFFINGER5(アフィンガー)で吹き出しの使い方
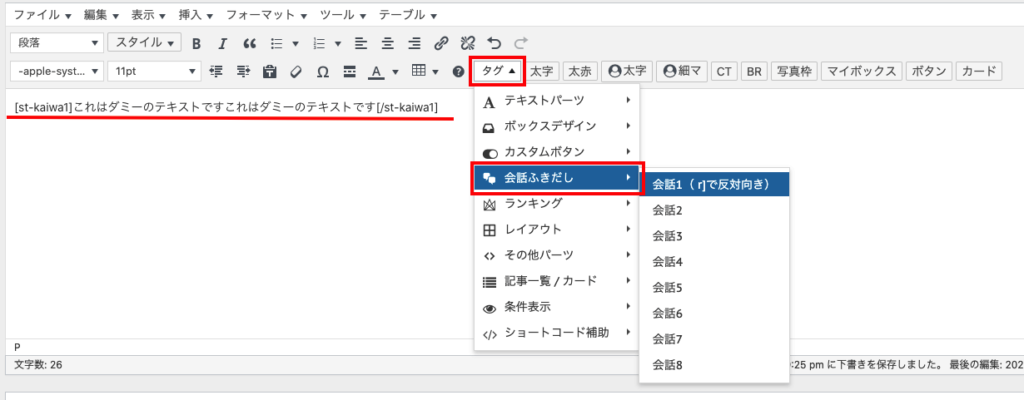
クラシックエディターの
「タグ」>「会話吹き出し」>使用したいアイコン番号を選択

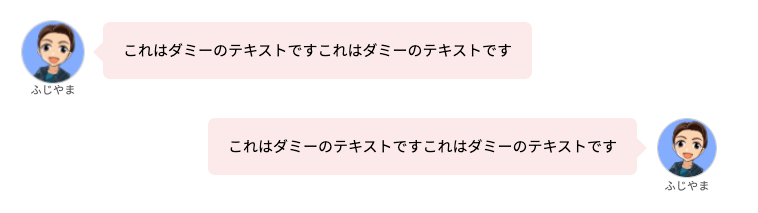
こうなります

まとめ:AFFINGER5(アフィンガー)で作る吹き出しは簡単
以上、AFFINGER5(アフィンガー)の吹き出しの設定方法と使い方についてご紹介してきました。
AFFINGER5は今回のように多機能なので知ってしまえば簡単なものが多いです。
ただ、やり方がわからないうちはどうすればいいかわからないですよね・・・。
AFFINGERのカスタマイズに関してはコチラの記事でもまとめています。
[fa class="fa-angle-double-right"]AFFINGER5のカスタマイズ・CSS一覧
SEOに強く、稼ぐためのテーマAFFINGERをまだ導入してない方は、こちらも参考にしてみてください。
[fa class="fa-angle-double-right"]有料テーマ「AFFINGER5」を初心者に向けて徹底解説する
今回は以上になります。
.png)