
WordPressでソースコードを表示するのはどうしたらいいんだろう?
こんな悩みにお答えします。
多くのサイトでCSSやHTMLなどのコードを記載されていますが、中にはSyntax Highlight(シンタックス ハイライト)というもので綺麗に表示されているものが多くあります。
方法はプラグインをいれることでできたりしますが、設定が難しかったり、使い方がいまいちだったり...
導入したもののうまく機能しなかったりと様々なエラーがありますよね
うまくいかないとイライラしちゃうんだよね…

筆者も色々と調べた結果、プラグインを使わずに表示する方法が一番簡単でしたので、ご紹介いたします。
Syntax Highlight(シンタックス ハイライト)を表示する方法
選択項目
・Crayon Syntax Highlighter(プラグイン)
・Google code-prettify(JavaScript)
・highlight.js(JavaScript)
・Prism.js(JavaScript)
他にもたくさんありますが、メインどころはここらへんでしょうか。
たくさんあって迷うなあ

そこで、全部試しにやってみました。
結論からお伝えすると環境によっては機能しない物があることが前提に、Prism.jsの導入が一番簡単でわかりやすかったです。
Prism.jsのいいところ
・動作が軽い
・行番号を表示できる
・コピーボタンを配置できる
・指定行のハイライト表示できる
そこで、この記事ではPrism.jsの導入してSyntax Highlight(シンタックス ハイライト)を表示しようというわけです。
Prism.js導入までの流れ
Prism.js導入までの流れは全部で5つです。
簡単な流れ
- 公式サイトでデザインを選択
- 公式サイトからファイルをダウンロード
- ファイルをWordpressのあるサーバーへアップロード
- function.phpへコード追記
- 正しくコード表示できることを確認
簡単に言うと、Prism.jsをダウンロードして、サーバーにアップするだけです!
Prism.js導入手順
1.公式サイトでデザイン・仕様を選択
Prism.jsのダウンロードページにアクセスし、ソースコードの表示の仕方(デザイン・仕様)を選択します。
選択するのは以下の4項目
ポイント
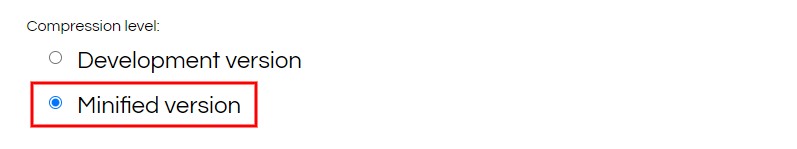
・圧縮レベル
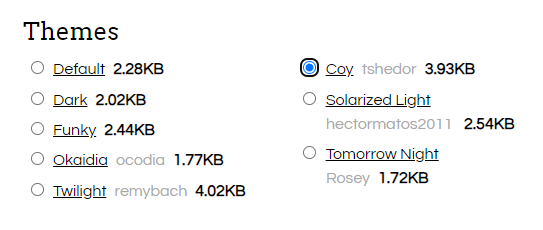
・テーマ
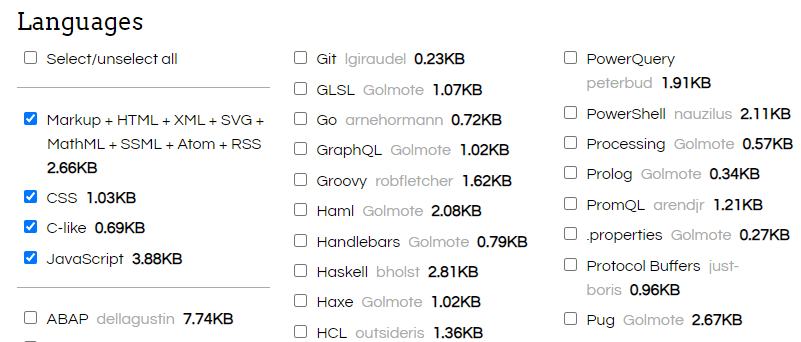
・プログラミング言語
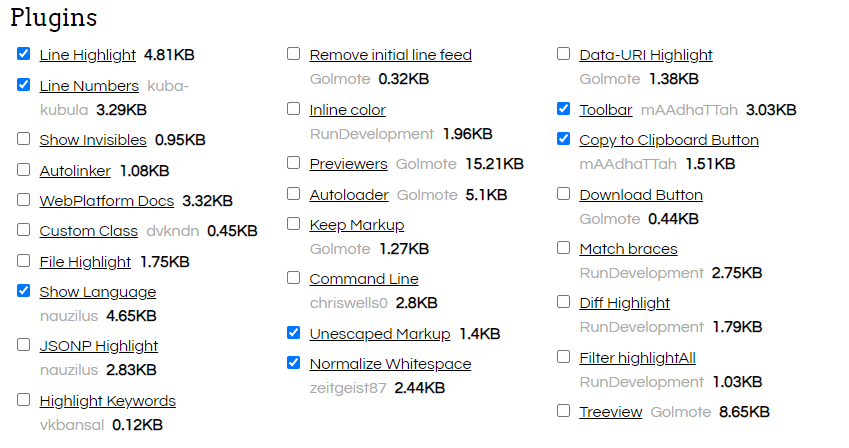
・プラグイン
step
1圧縮レベルを開発版or縮小版を選択します。基本は縮小版のママ

step
2コード表示のテーマデザインを8つのテンプレートの中から選択する

step
3使用したいプログラミング言語を選択する

デフォルトはMarkup(HTML)、CSS、C-like、JavaScriptが選択されています。
入れすぎると重くなるので注意です
step
4必要なプラグインを選択

筆者が導入したものは以下です。
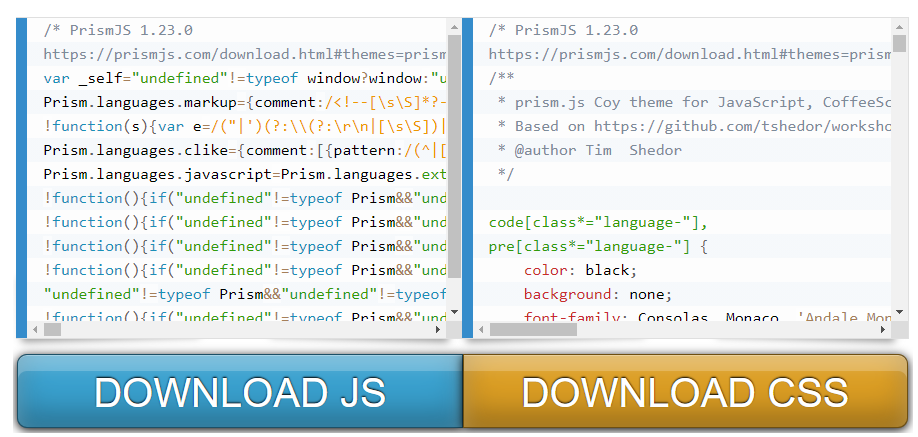
2.公式サイトからファイルをダウンロード

デザイン・仕様を決めたら、ダウンロードボタンをクリックするだけです。
DOWNLOAD JS(青いボタン)とDOWNLOAD CSS(オレンジのボタン)の両方をクリックしてください。
3.ファイルをWordpressのあるサーバーへアップロード
WordPressのあるサーバーに先ほどダウンロードしたファイル2つをアップロードします。
色々なアップロード方法がありますが、私はFTPクライアントソフト(FFFTP)のWinSCPを使ってアップロードしています。
ファイルを置く場所は任意ですが、使用中のテーマファイルの中に入れてください。
4.function.phpへコード追記
WordPressにPrism.jsを読み込ませるためのコードを記述します。
WordPress管理画面>外観>テーマエディタ
編集するテーマファイルからfunctions.phpを選択して、
一番下に以下のコードを記載します。
// prism.jsの有効化(2020.11.26追記)
function my_prism() {
wp_enqueue_style( 'prism-style', get_stylesheet_directory_uri() . '/css/prism.css' );
wp_enqueue_script( 'prism-script', get_stylesheet_directory_uri() . '/css/prism.js', array('jquery'), '1.9.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_prism' );以下の部分はPrism.jsを保存した場所に変更してください。
'/css/prism.css'
'/css/prism.js'
5.Prism.jsの使い方
Prism.jsの使い方の使い方はpreタグとcodeタグで囲むだけです!
WordPressではテクストエディターで編集します。
このように使う!
<pre><code class="language-markup">
表示したい文字
</code></pre>
使用するソースコードによってclassの記載が変わります!!
HTMLならlanguage-markup、CSSならlanguage-css
となります。
またpreタグにclass="line-numbers"を追加すれば、行に番号をふることができます。
<pre><code class="language-markup">
表示したい文字
</code></pre<これは使いやすいね

まとめ:Syntax Highlightはプラグインを使わずにPrism.jsが簡単!
以上、WordPressプラグイン無しでPrism.jsを使ったソースコードを綺麗に表示させる方法を紹介しました。
Syntax Highlightって自動で色が変わってくれるので、読者目線ですごい見やすいんですよね。
WordPressはプラグインを入れすぎると重くなるので、プラグインなしで実装できるのはとても重宝しますね。
特にHTMLやCSSの知識がない初心者ブロガーさんにとってSyntax Highlightは助かります
私がそうでした…w

筆者は今でこそWEBデザインで副業しておりますが、WEBデザインの知識なくブログをはじめました。
のんびり更新しながら楽しくやっております。
是非導入してみてください。
今回は以上です。
.png)
