インターネットの 35% のサイトは WordPress で構築されています。
前回の「インストール編」の次はWordPressの初期設定です。
ブログが成り立ってきてから変更すると、面倒くさい事になりかねないので、
はじめに設定しておくべきことをご紹介します。
デザインとか投稿とかはやくやりたい!って人もいると思いますが、
少し我慢してっっ!!!
手順は5つ
- WordPressをインストールする
- 初期設定
- テーマ(デザイン)を設定する
- プラグインの導入
- 投稿してみる
この記事では2についてやっていきます。
インストールしたけど、その次は、、なにしたらいいの???
そんな人の悩み解決に!!
これもすぐ終わりますよ!
WordPressの初期設定をする
WordPressの初期設定は、次の6つの設定をすれば完了です。
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク設定
正直、①初期設定と④ディスカッション、⑥パーマリンク設定さえやってしまえば、
WordPressの初期設定は終わりです。
①だけ集中して、④と⑥はマネすれば大丈夫!
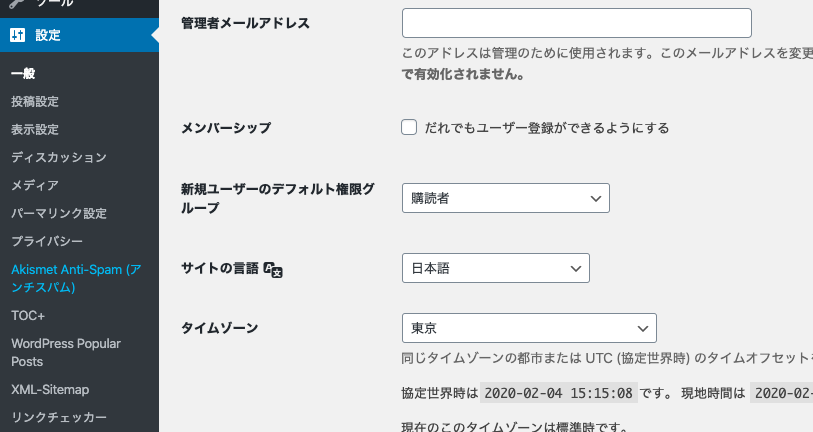
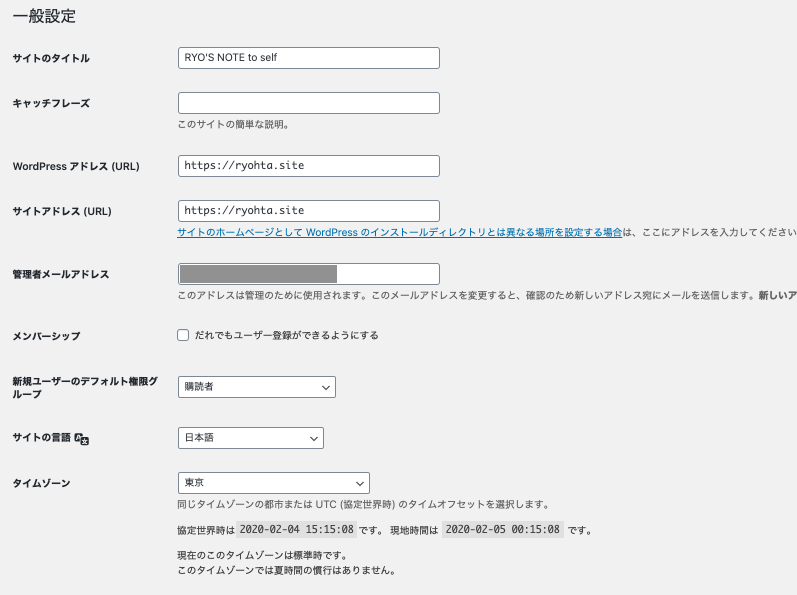
ⅰ.一般設定
WordPressの「設定」>「一般」
当サイトではこうなっております。
入力するのは、
・サイトのタイトル
・キャッチフレーズ
・WordPressアドレス(URL)
・サイトアドレス(URL)
サイトのタイトル&キャッチフレーズ
キーワードを多く入れて、覚えやすい名前が良いと思います。
Googleでの検索に引っかかってくるので重要です。
当ブログでは、自分の忘備録という意味とリョウという名前を覚えていただきたかったので、
意味合い重視でこのタイトルとしております。
悩みすぎ注意!後で変えられますよ!
ブログを始めたときに陥りがちなのが、完璧を求めてしまうこと。
ひとつひとつできるようになってから進んで行きたい。
すごくわかります。
ただ、ブログを始めた目的を今一度考えて設定はサクサクすすめましょう!
投稿しないことには読者に読まれませんので。。。
WordPressアドレス&サイトアドレス
WordPressアドレスはWordPressをインストールしたサイトURL、サイトアドレスはサイトを表示するためのアドレス。
上記はわからなくて大丈夫ですが、
WordPressアドレスは間違えてはダメということは覚えておきましょう!!!
ブログにログインできなくなる可能性があるので、注意です。
サイトアドレスはWordPressアドレスをコピーしてください。
それ以外の項目はそのママで大丈夫です。
ページ下の変更を保存を押して完了です。
この時点で80%終わりました。
あと残り2つをサクッと終わらせちゃいましょう。
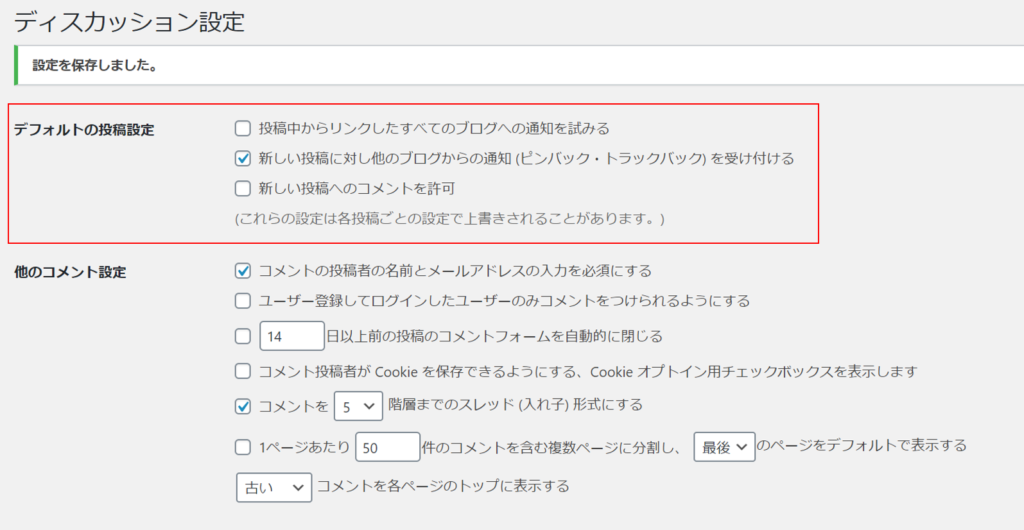
ⅱ.ディスカッション
設定>ディスカッション
主に通知に関する設定なのですが、設定するのは1箇所のみです。
「新しい投稿に対しほかのブログからの通知(ピンバック・トラックバック)を受け付ける」をチェックするだけです。
そうすると相手のサイトが自分のサイト内のリンク(自分の記事)を貼ってくれた時に通知が届くようになります。
補足
通知が届くのは、両サイトともWordPressの場合のみ
ページ下の変更を保存を押して完了です。
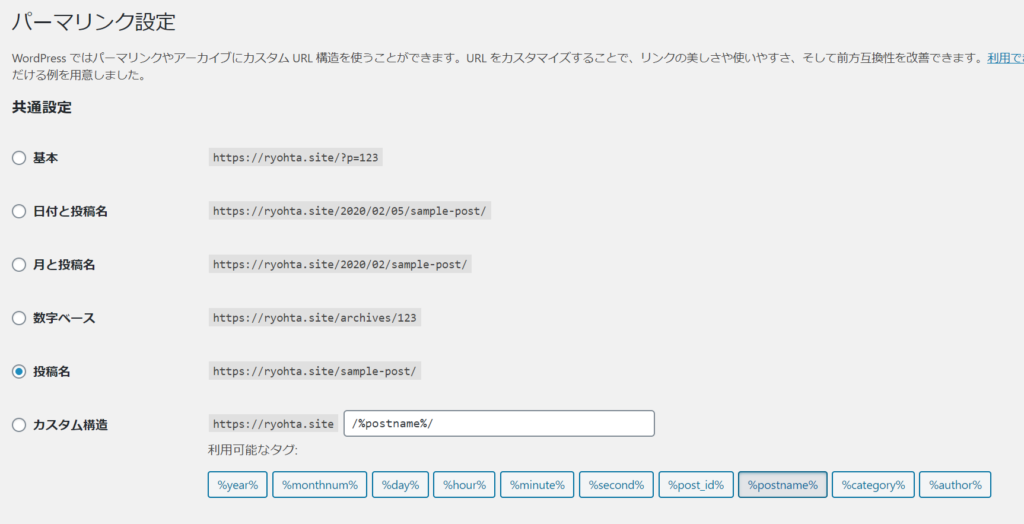
ⅲ.パーマリンク設定
設定>パーマリンク設定
パーマリンクとは、ドメインの後に続く記事ごとのURLのことです。
https://ryohta.site/wordpressのインストール方法【wordpress初期設定編】/
カスタム構造をチェックを入れて、%postname%を利用可能なタグから選択します
設定は以上なので、
ページ下の変更を保存を押して完了です。
初期設定に必要な設定はこれだけです!!すごい簡単!
ⅳ. 投稿設定
これ以降の設定はそのママで大丈夫です。
一応確認用に入れておきます。
設定>投稿設定
ⅴ.表示設定
設定>表示設定
後々、固定ページを作成してホームページにしたりする場所ですが、
投稿することには始まりませんので最初はこのままで問題ありません。
ⅵ.メディア
設定>メディア
まとめ
いかがだったでしょうか?
読み始めは
インストールしたけど、その次は、、なにしたらいいの???
状態だったかと思いますが、実際やってみると何も難しくないです。
設定が終わったらいよいよサイトのデザインを決めていきます。
細かい設定はやりながら勉強しながらになりますが、
「テーマ」というベース部分を次回はご紹介します。
お疲れさまでした。
.png)