
こんな悩みに答えます。
今回はブログヘッダーにあるカテゴリメニューを横幅いっぱいまで広げる方法をご紹介します。
余白部分がなくなるのでをサイトの見た目がスッキリして、サイトの記事への流入がされやすくなります。
WordPressでヘッダーメニューの幅を調整するとは?

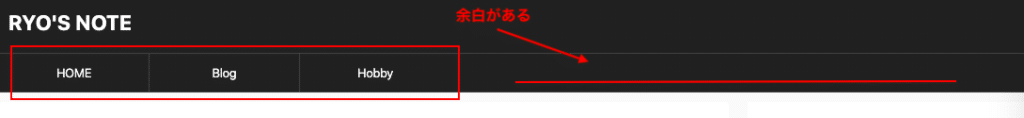
カテゴリメニューをヘッダーに入れたときに「余白があります」

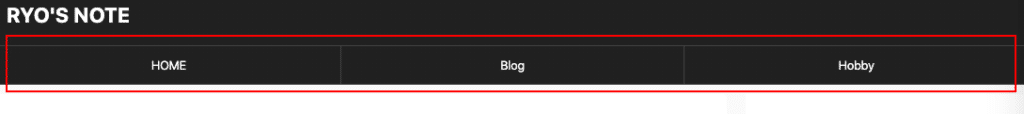
幅いっぱいまで自動で調整できました!余白がなくなってスッキリ!
では、やり方を見ていきましょう。
WordPressでヘッダーメニューの幅を調整する

今回は初心者でも簡単にできるよう追加CSSを使用してブログのデザインを変更していきます。
WordPress管理画面>外観>カスタマイズ

次に、下の方にある「追加CSS」をクリックします。

今回使用したCSS
@media print, screen and (min-width: 960px) {
header .smanone ul.menu {
display: flex;
text-align: center;
}
header .smanone ul.menu li{
width: 100%;
}
}
コピーして追加CSSに貼るだけです。「適用」を押すのをお忘れなく!
これだけ!
参考
追加CSSは初心者でも簡単にブログをカスタマイズすることのできるものです。
できることは沢山!
RYO'S NOTEでもこれは便利だなと言うものを紹介しておりますので、
是非みてみてください。
まとめ:WordPressの「追加CSS」は初心者のミカタ
以上、今回は「ヘッダーメニューの幅を調整する方法」ついてご紹介しました。
すごい簡単ですよね。
WordPressの追加CSSのおかげで
HTMLやCSSの知識がなくても、
おしゃれな装飾が簡単にできます。
特にテーマをAFFINGER5にしているとできる幅がかなり広がりますが、
使いこなすほうが難しいです笑
-

-
有料テーマ「AFFINGER5」を初心者に向けて徹底解説する
続きを見る
今後もこういったWordPressやAFFINGER5に関することを紹介していきます。
お疲れさまでした。
.png)

