
こんな悩みにお答えします。
ブロガーにとってTwitterは重要なSNSですが、
多くの人がTwitterのタイムラインを埋め込んでいるかと思います。
オーガニックで来られた方に知ってもらえるきっかけになりますからね。
当ブログもツイッターアカウントを取得して、右サイドバーにいれております。
今回は、Twitterのタイムラインの埋め込み方と、合わせておすすめの設定もご紹介します。
Twitterのタイムラインの埋め込み
まずはタイムラインの埋め込み方法です。
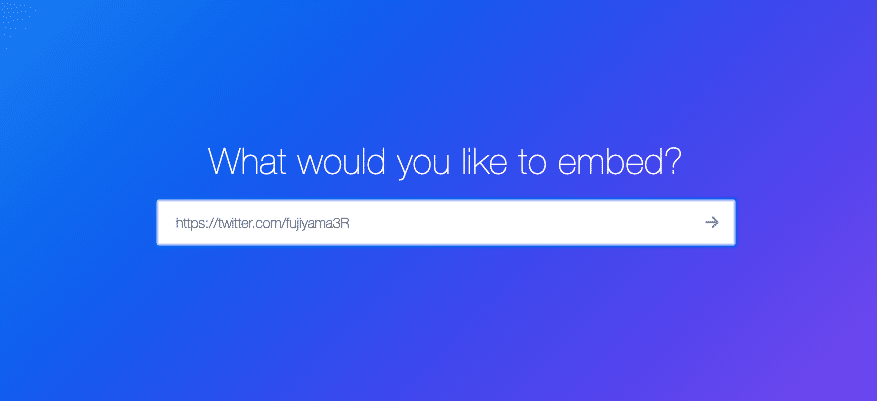
こちらのページに行き、

タイムラインを表示したいツイッターアカウントのURLを入れて、エンターキーを押します。
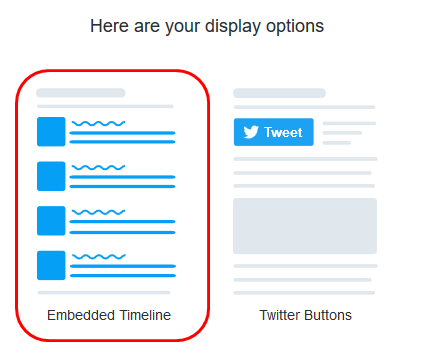
次に、左側の「Embedded Timeline」をクリックします。

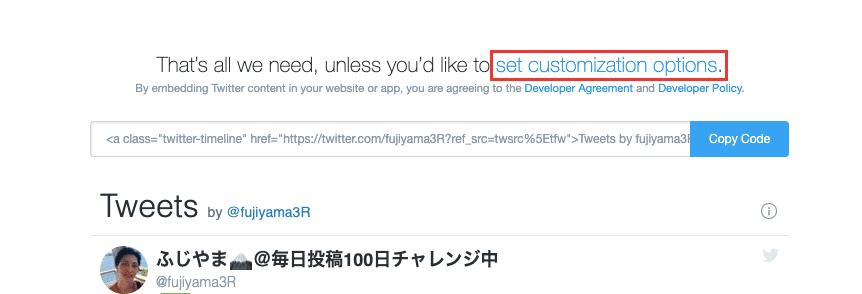
最後に、コードが表示されるのでこれをコピーして、ブログなりWEBサイトなりに貼り付けるだけで、
ブログ上に表示させることは可能です。
ただ、見栄えが悪いので、使用しやすいように調整していきましょう。
Twitterのタイムラインのカスタマイズ
デフォルトのままだと縦長に表示されてしまって、
サイトの大部分を締めてしまうので、Twitterのタイムラインの調整をしていきましょう。

まず「set customization options」の箇所のリンクをクリックします。
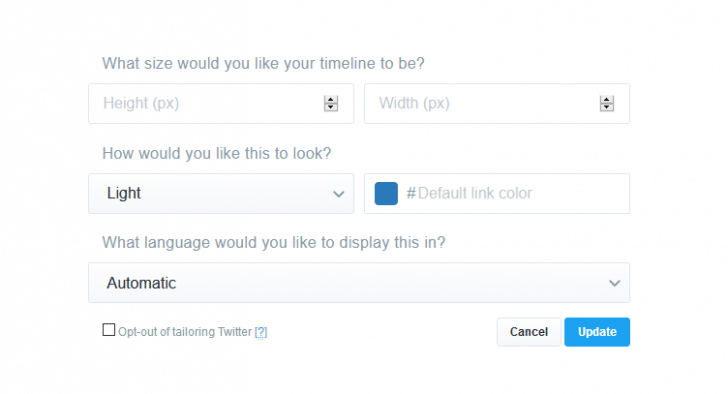
すると以下のような表示に切り替わります。

ここで以下のようにしてみてください。
ポイント
・タイムラインの高さ(Hight):400
・タイムラインの幅(Width):320
・タイムラインのテーマ色:Lightモード又はDarkモードの2択
「リンクの色」を変えたい場合は
色の部分をクリックすると表示される6色から選ぶか、直接にカラー番号を入力すると反映されます。
どちらでも可能です。
カスタマイズの設定が完了したら「Update」ボタンをクリック。
そしてコードをクリック(自動的にコピーされます)。
これをサイトに貼りつけるだけです。簡単!
まとめ:ブロガーならTwitterのタイムラインはいれるべき
以上、Twitterタイムラインの埋め込みとデザインカスタマイズの方法についてご紹介してきました。
ブログとTwitterはかなり相性が良いです。
やり方は簡単なので、
Twitterに登録してタイムラインをブログにいれましょう!
もしこの記事を参考にして入れてくれたなら、ツイートしてくれればリツイートしますよ!
当ブログでもこういったWordPressなどブログに関することをご紹介しています。
ぜひ参考にしてみてください。
お疲れさまでした。
.png)
